At Dayspring, we stay up to date with the latest technology trends so we can use the right tools to come up with the right solutions for our clients. That’s why we were excited to see what we could learn from JAMstack Conf SF 2019.
What IS the JAMstack?
The JAMstack is a modern trend of web development architecture that has been increasing in popularity since around 2015. The term was coined in 2017 by Netlify CEO Matt Biilmann, who had written an excellent article a couple of years prior about the technical advantages of relying on static website generators and the power of CDNs (Content Delivery Networks).
The question was simple: how to get a served webpage to a user as fast as possible? The answer: serve up pre-built HTML from CDN nodes around the world.
Traditional LAMP or MEAN stacks require dynamic handling and response from a server (the machine that you own/host/rent and designate to communicate with the user when they request webpages) before a user is able to see what they requested. The JAMstack proposes instead that, with the emergence of SSG (Static Site Generators), powerful build tools, and the maturation of the browser as an operating system in its own right, it is possible to pre-build webpages and cache them in CDN nodes close to users, ready and waiting for any future requests. This pre-building dramatically speeds up the webpage loading process because the user no longer needs to wait for a server to do its calculations and respond before they see anything.
The “JAM” in JAMstack is an acronym for JavaScript, APIs, and Markup.
JavaScript is a programming language that has become ubiquitous. This fact, combined with increasingly powerful modern browsers, means that the burden of running the dynamic behavior can be moved from the server to the client.
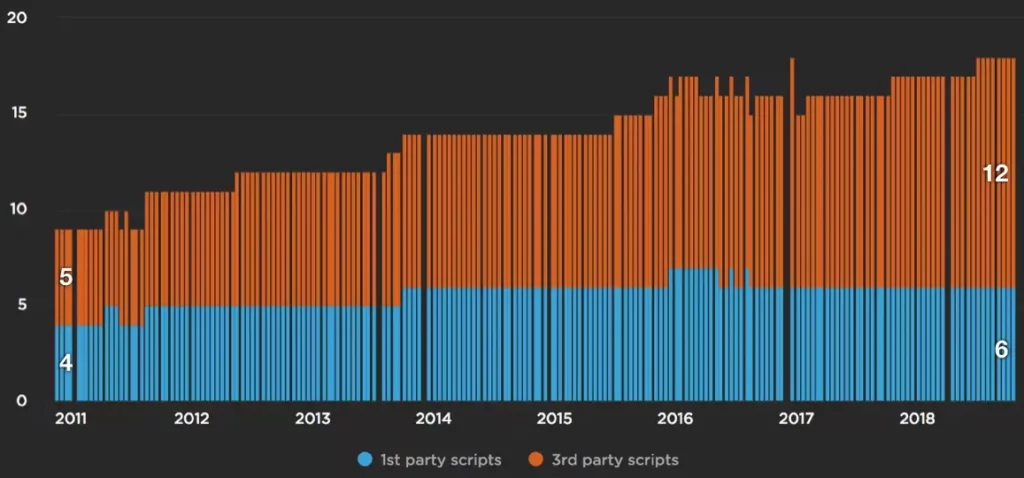
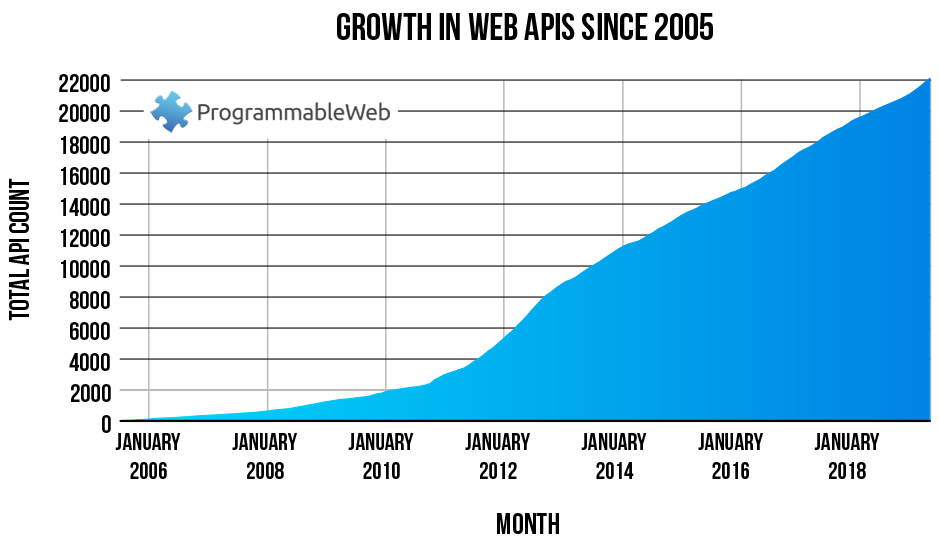
APIs are also on the rise. As more and more players move into the so-called “API Economy”, developers are increasingly able to leverage powerful services from Spotify, Google Maps, and others just by calling their APIs over HTTP. This potential will only continue to increase as web development matures and becomes more modular and extensive.
Markup stands for the SSGs and markup templates that can be used to build websites ahead of time. However, while the term “Static Site Generator” means that the HTML assets sent to clients are fixed and static, the final websites that are created are anything but — combined with the power of JavaScript, web applications can be as dynamic and powerful as ever.
What did we learn?
There is a wealth of knowledge and emerging tools that support this new trend of web development. Prominent speakers like Chris Coyier (author of CSS Tricks), Nicole Sullivan (PM from the Chrome Dev team), and Matt Biilmann (Netlify CEO) presented at the conference. The founders of many different emerging companies were also in attendance, representing their products and tools.
We heard several talks aimed specifically at how JAMstack intersects with WordPress, and what the future of Headless CMS might look like. We learned about serverless architecture and serverless functions, exemplified by the likes of AWS Lambda and Microsoft Azure. Buzzwords were out in full force, like scalability (how a website grows in accordance with demand), modularity (the idea that every introduced technology should have a singular and specific responsibility), and decoupled architecture (a structure that provides the flexibility to swap out parts or scale as necessary).
Most intriguing for Dayspring was an exclusive fireside chat presented to agencies and consulting companies like us. We heard experiences from large enterprises that have adopted and trialed the JAMstack in their applications (to much success!). We also got to hear about the downsides and some of the difficulties in their processes, as well as what the companies and software development leaders learned.
What are our takeaways?
At Dayspring, we’re keeping an eye on the rising prominence of GraphQL, which we’ve already put to use in several production products; SSGs, like Gatsby; and emerging contenders in the CMS (Content Management System) space, such as Contentful. Several of our devs have been experimenting with the architectures expressed through the JAMstack in their own personal websites. In the production sites that we maintain with clients, we always strive to utilize Content Delivery Networks and proper caching to enable the speediest of sites.
We’re also excited to adopt new technologies as they mature, especially if it means speeding up things for our clients as well as speeding up our own development process! But we also recognize that new trends and technologies need to be evaluated and made robust before older patterns are discarded. WordPress is a good example of an older platform that has been dominant on the web and won’t be going anywhere anytime soon. But will clients continue to be happy with a monolith application that tries to be an “all-in-1” solution, or will a client’s needs eventually grow to the point that having separate, more nimble components and microservices provide benefits that will outweigh the costs?

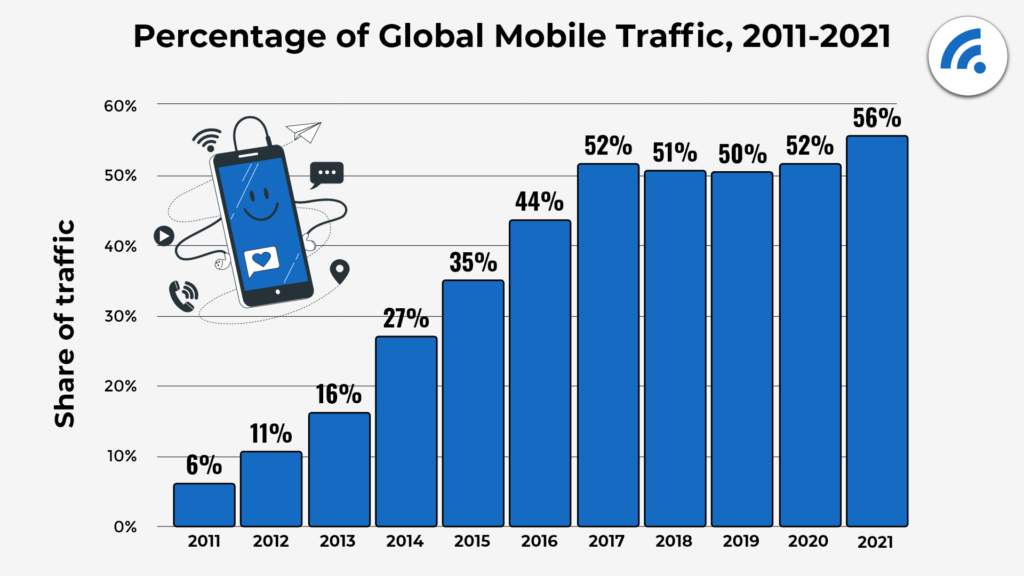
Regardless, we came away with the powerful impression that web development is constantly changing and evolving, browsers are becoming increasingly powerful, and mobile usage is on the rise.

Users want beautiful, dynamic, interactive websites, but even more than all of that, they want them fast. At Dayspring, we’re keen on continuing to learn more about the JAMstack, what it offers us, and most importantly, how it can be used to serve our clients’ needs.
Other video resources from JAMstack Conf can be found here.